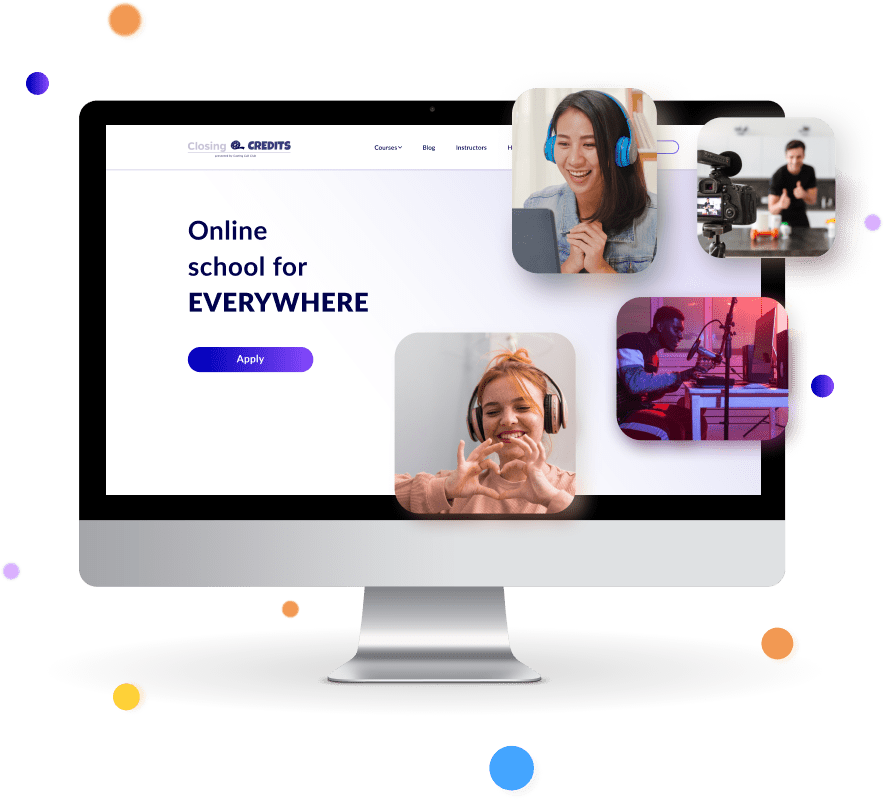
Closing credits
Education and community platform development

Our tasks
Research
Developing a design that would be both intuitive and user-friendly through research and analysis of competitors and audiences
UI/UX Design
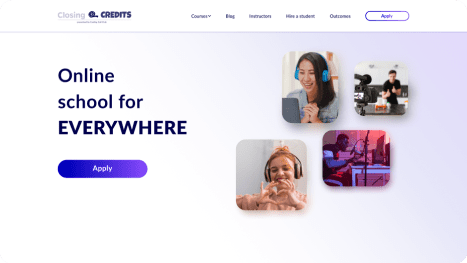
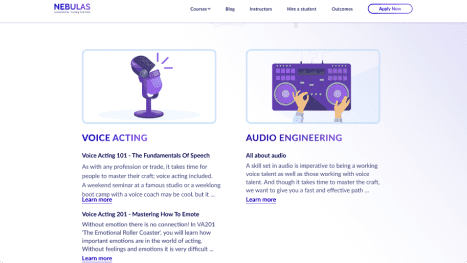
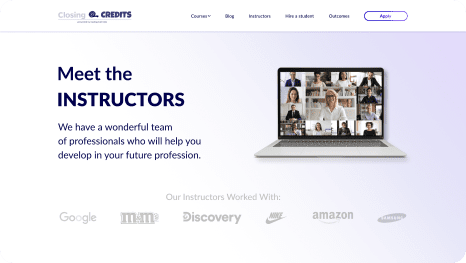
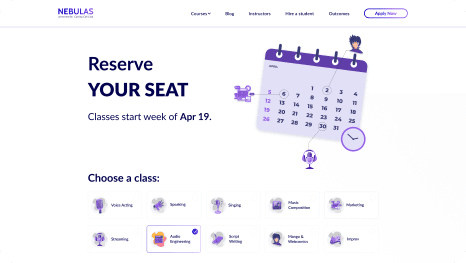
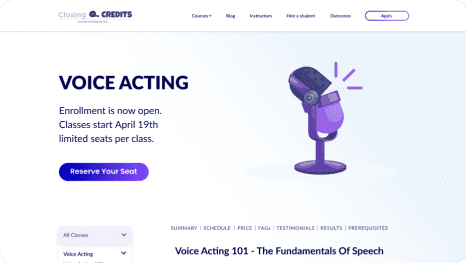
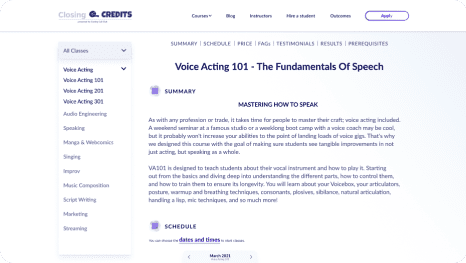
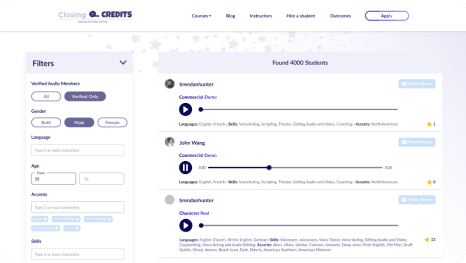
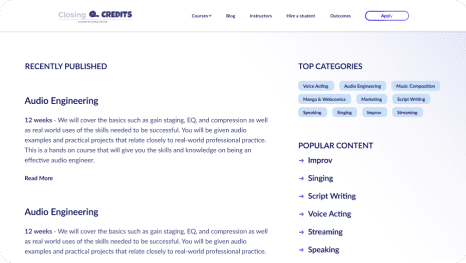
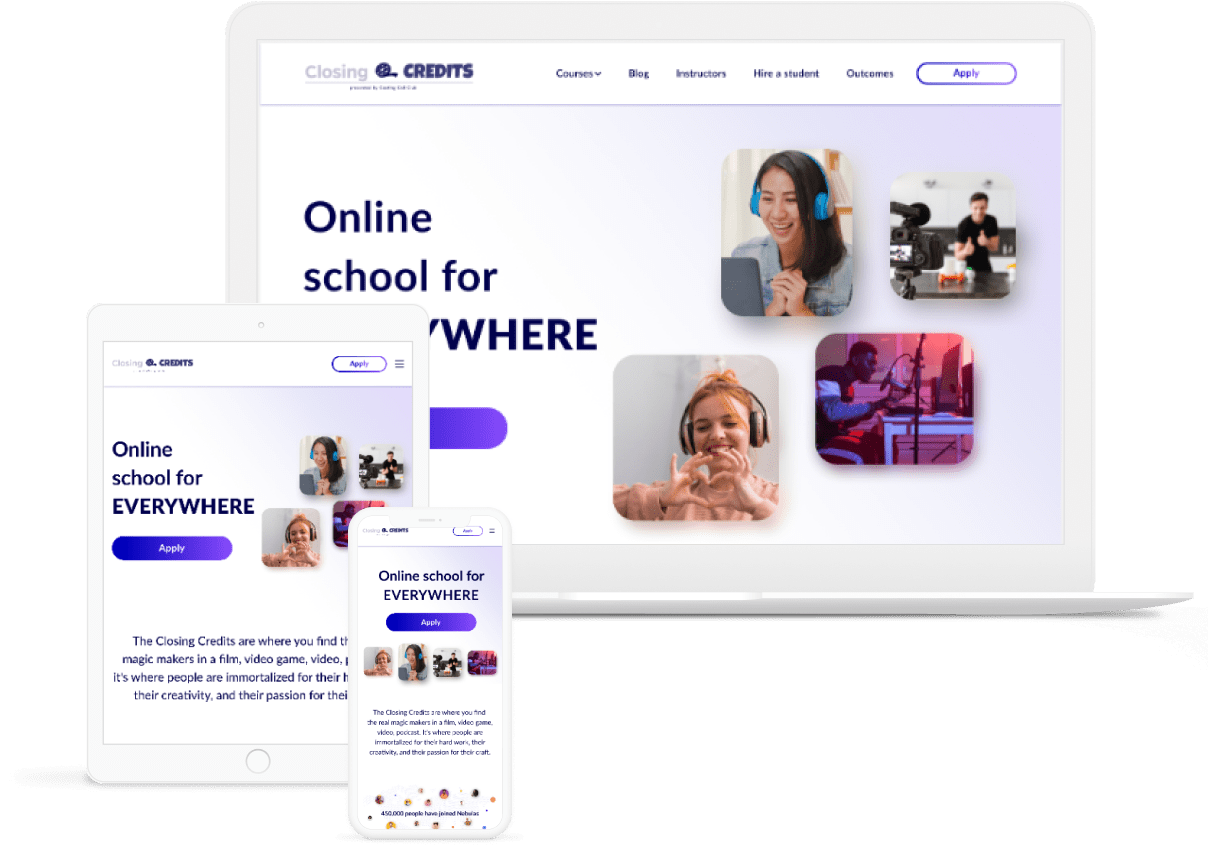
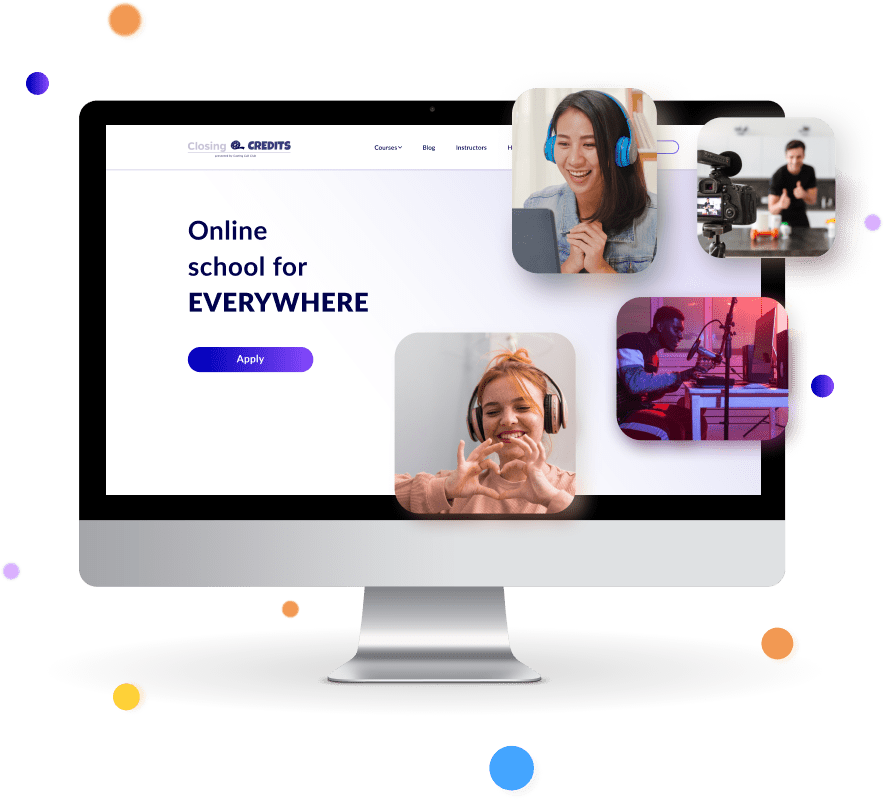
Creation of a marketing website presenting the services
Wireframes
Creating design at the structural level
Development
Implementing visual and interactive elements users are engaged with. Ensuring a high-level functionality of the platform on the server side
Customer Journey map
Visual scenario
Search

- The user wants to learn acting, but the problem is that most drama courses are offline, which makes it quite difficult to combine them with work
Registration

- The user finds Closing Credits, then registers and finds the suitable course
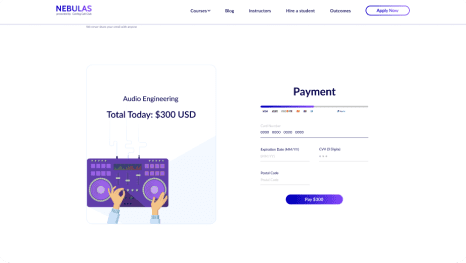
Buying a course

- After reviewing all the information about the course, the user decides to buy it
Course completion

- With each lesson, the user's skills are improving, and at the end of the course, the user feels 100%
Review

- 55% of users continue to gain skills by purchasing other courses.
- The rest leave excellent reviews about Closing Credit as a cool educational platform.
Wireframes





















Style Guide
Typography
Font
5 weights
Lato
Regular Bold Black
AaAaAa
Arise for headlines
AaAa
Color
#894BFD
#0201BB#FFFFFF
#F7FAFF
#F0F0FB
#676794
#383D75
Key features
01
Development of an administrative panel for managing web service.
02
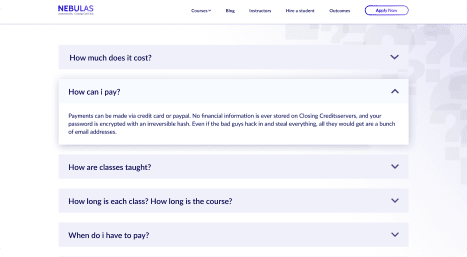
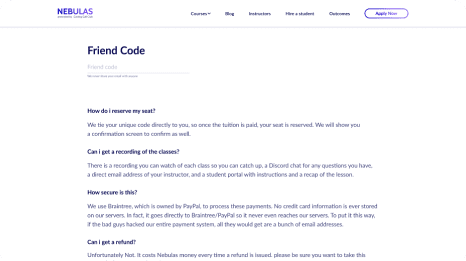
The opportunity to get acquainted with the course details and read the reviews.
03
Subscriptions and payments for platform users.
Result
01
Fast loading website ready for monetization
02
Intuitive navigation
03
Trendy design and user experience
04
Relevant and reliable website content
05
Product visuals and descriptions
06
Cross-Platform

Technologies
Figma
React
JavaScript
Git
TypeScript
Tailwind
HTML
CSS
SCSS

Need help With a similar project?
Reach out to us to learn how we can assist you in your project
We love new challenges, whether it's a basic app or a complex website. We have experience with many industries and various company sizes, especially start-ups.
Fill out the form below to fill us in on your needs. We’ll get back to you as soon as possible. Let's do miracles together!